It may be necessary to disable screenshots and screen recordings from a user in a few applications for security reasons. This functionality can be found in a variety of apps, including banking apps, video streaming apps, and so on.
By the end of this article, we will have an idea of how to implement this functionality in flutter applications. In order to achieve this more quickly, we can find a nice package called flutter_windowmanager in pub.dev. But, it only works with Android.
At application run-time, flutter_windowmanager mainly deals with Android WindowManager LayoutParams.
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);The code snippet above is intended to be used to disable screenshots and screen recording in specific screens.
Implementation of the disable screenshots feature
Project setup:
- Create a new Flutter project in your favorite IDE, and remove the boilerplate code. Ref link
- Add the flutter_windowmanager dependency in pubspec.yaml file, and install it by running pub get.
dependencies:
flutter:
sdk: flutter
flutter_windowmanager: <"latest version">3. Now, add the following code to the main.dart file.
import 'package:flutter/material.dart';
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'flutterant.com Tutorials',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
void initState() {
disableCapture();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Disable Screenshots")),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Text(
"Users are not allowed to take screenshots or record screen. ",
style: TextStyle(color: Colors.red, fontSize: 16),
),
),
));
}
Future<void> disableCapture() async {
//disable screenshots and record screen in current screen
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);
}
}
If we look at the above code, we can see that the disableCapture() method is called in the initState() method. The FLAG SECURE flag is added to FlutterWindowManager through the disableCapture() method.
That concludes the implementation phase. Now it’s time to test the application on the device.
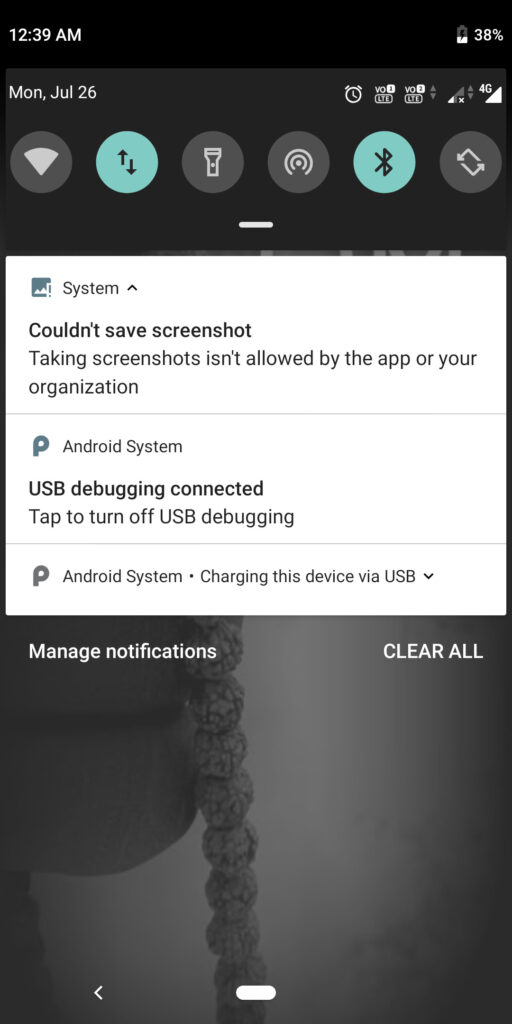
If we try to capture a screenshot after successfully running the application, the system will display the following notification:

Go to this link to learn more about flutter_windowmanager. We can also achieve the same functionality by using native code.
Thanks for reading !!! 🙂
How to do custom toast while taking screenshots