Scratch cards can now be found in practically every retail and payment application. The main goal of the scratch card widget is to hide material from the user for a short period of time, and the most typical use case is to display the user the prizes and cashback. In this tutorial, we’ll go through scratch card implementation in flutter apps in in detail.
We can find the coolest package called scratcher in the pub.dev, for creating scratch card view
The Constructor of the Scratcher
The following snippet is the constructor of the Scratcher class
Scratcher({
Key? key,
required this.child,
this.enabled = true,
this.threshold,
this.brushSize = 25,
this.accuracy = ScratchAccuracy.high,
this.color = Colors.black,
this.image,
this.rebuildOnResize = true,
this.onChange,
this.onThreshold,
this.onScratchStart,
this.onScratchUpdate,
this.onScratchEnd,
}) Properties of Scratcher
- Key key: A Widget key is an identifier of the widget.
- Widget child: This property allows declaring a widget, that will be rendered under the scratch area. It can not be null.
- bool enabled: Scratches can be applied when the enabled value is true, otherwise not. The default value is True.
- double threshold: This property is allowed to give the percentage level to reveal the scratch area.
- double brushSize: We can give the size of the brush, if the size is more user can scratch the card quickly.
- ScratchAccuracy accuracy: This property is used to determine the accuracy of the progress, Lower accuracy means higher performance.
- Color color: This property is allowed to declare the color of the scratcher card.
- Imag image: We can provide the image on the scratcher card.
- bool rebuildOnResize: This property is used to determines if the scratcher should rebuild or not when space constraints change.
- Function onChange: This property is used to call the callback when a different part of the area is revealed (min 0.1% difference).
- Function onThreshold: It will call the callback when the threshold is reached (only when defined).
- Function onScratchStart: It will call the callback when cratching starts.
- Function onScratchUpdate: This property is used to call the callback during the scratching.
- Function onScratchEnd: It will call callback when scratching ends.
Scratch Card Implementation
Project Setup:
- In your favorite IDE, create a new Flutter project. Ref link
- Add the scratcher dependency in pubspec.yaml file, and install it by running pub get.
dependencies:
flutter:
sdk: flutter
scratcher: <"latest version">Building the Home page:
Now I’m creating a StatefulWidget called HomePage in main.dart file. This page contains a button that will be responsible for showing a scratch card when the user clicks on it. The below code snippet gives a button.
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
"Scratch Card",
),
),
body: Container(
child: Center(
child: SizedBox(
width: MediaQuery.of(context).size.width * 0.5,
height: MediaQuery.of(context).size.height * 0.1,
child: TextButton(
onPressed: () {
showScratchCard(context);
},
style: TextButton.styleFrom(
textStyle:
TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
primary: Colors.white,
backgroundColor: Colors.blue),
child: Text("Get Reward"),
),
),
),
),
);
}
}
The following screenshot shows the output of the above code.

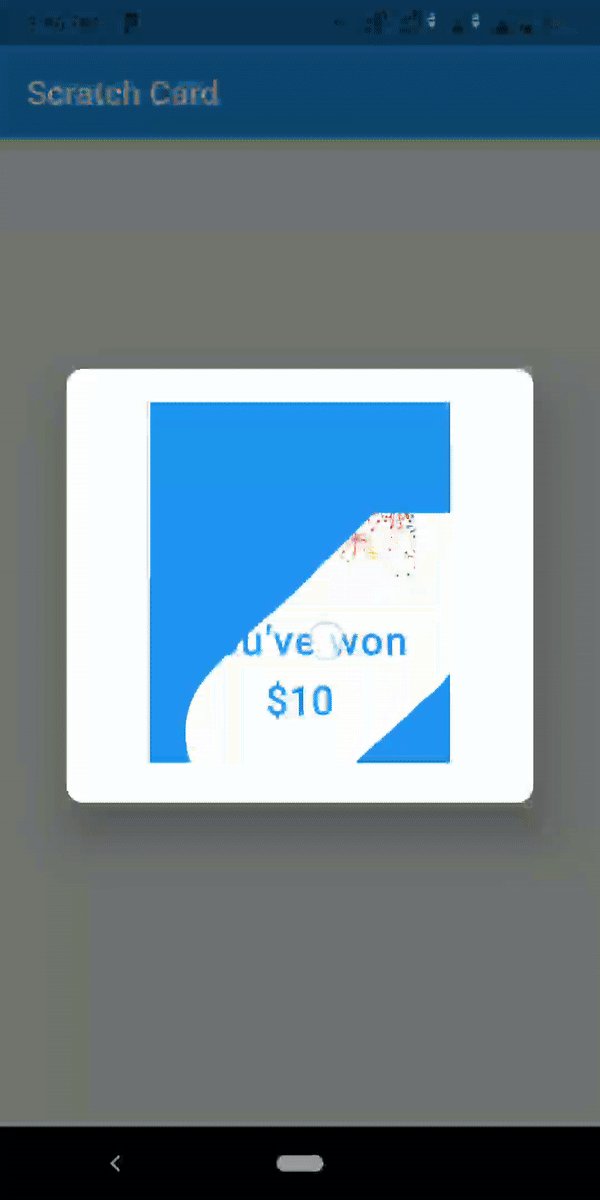
Now defining the showScratchCard() method, which will be called when the user clicks on the get reward button. The following snippet gives a scratch card dialog.
showScratchCard(BuildContext context) {
return showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
content: Scratcher(
brushSize: 100,
threshold: 50,
color: Colors.blue,
onChange: (value) => print("Scratch progress: $value%"),
onThreshold: () => print("Threshold reached"),
child: Container(
height: MediaQuery.of(context).size.height * 0.32,
width: MediaQuery.of(context).size.width * 0.5,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: MediaQuery.of(context).size.height * 0.18,
width: MediaQuery.of(context).size.width * 0.5,
child: Image.asset(
"assets/cele.png",
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"You\'ve won",
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 24,
letterSpacing: 1,
color: Colors.blue),
),
),
Text(
"\$10",
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 24,
color: Colors.blue),
),
],
),
),
),
);
});
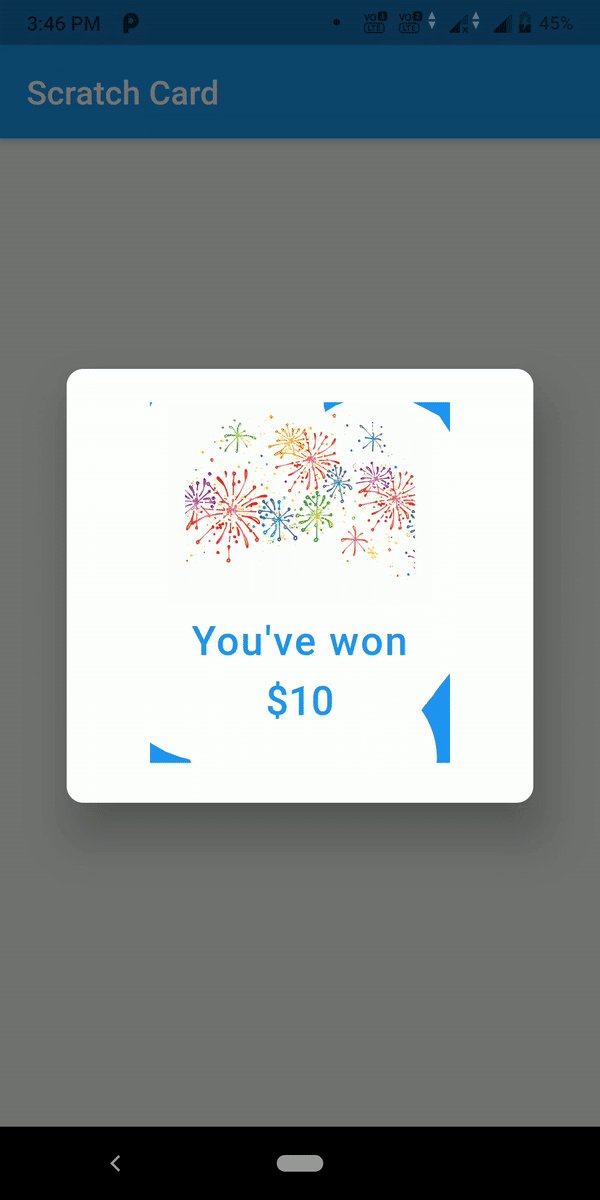
}Once the coding part has done, we can test it on the device by running the project.
Output:

For more Information about the scratcher click here
Thanks for reading !!! 🙂
Great job satyam ? and best blog to learn flutter from scratch level